I designed the Quiz Application with React JS and Context Api for State Management. Kindly stay on this article and let me work you through the workflow as well as the codes of the application.
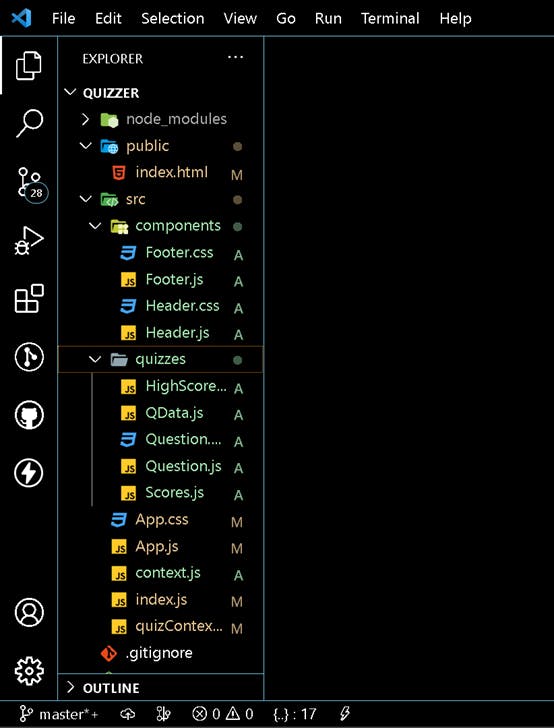
1. Folder Structure
1.1 Create React App
To Create my react Quiz application, I run the command. npx create-react-app quiz-app
1.2 Clean Up and folder structuring
After a successful creation of my React Application, I delete the dummy files and images that came with the default configuration and the created my folders and components to suit my blueprint as shown below;

1.3 Installation of packages
npm install react-icons (Using the command I install react-icons to give me access to react icons)
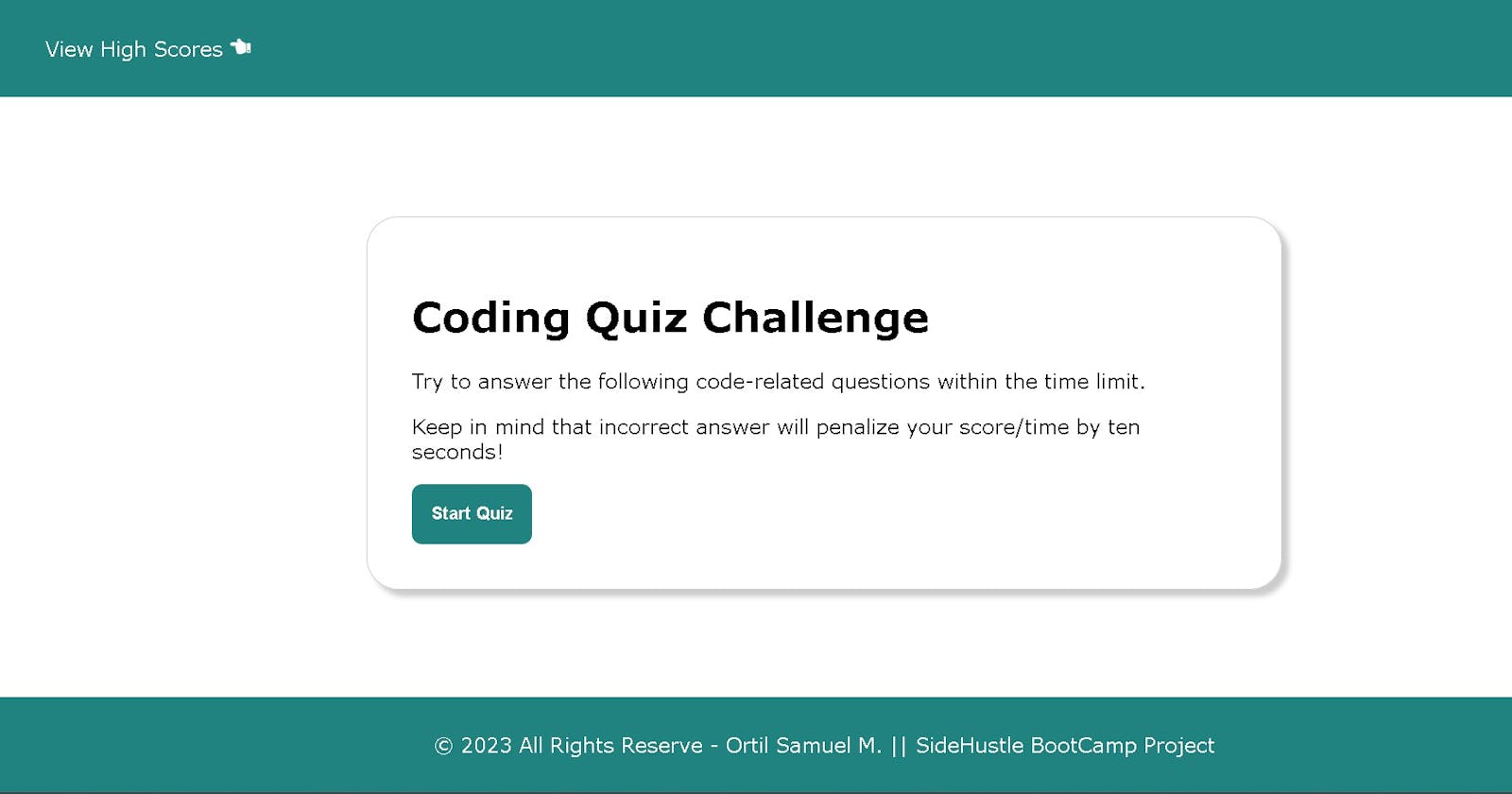
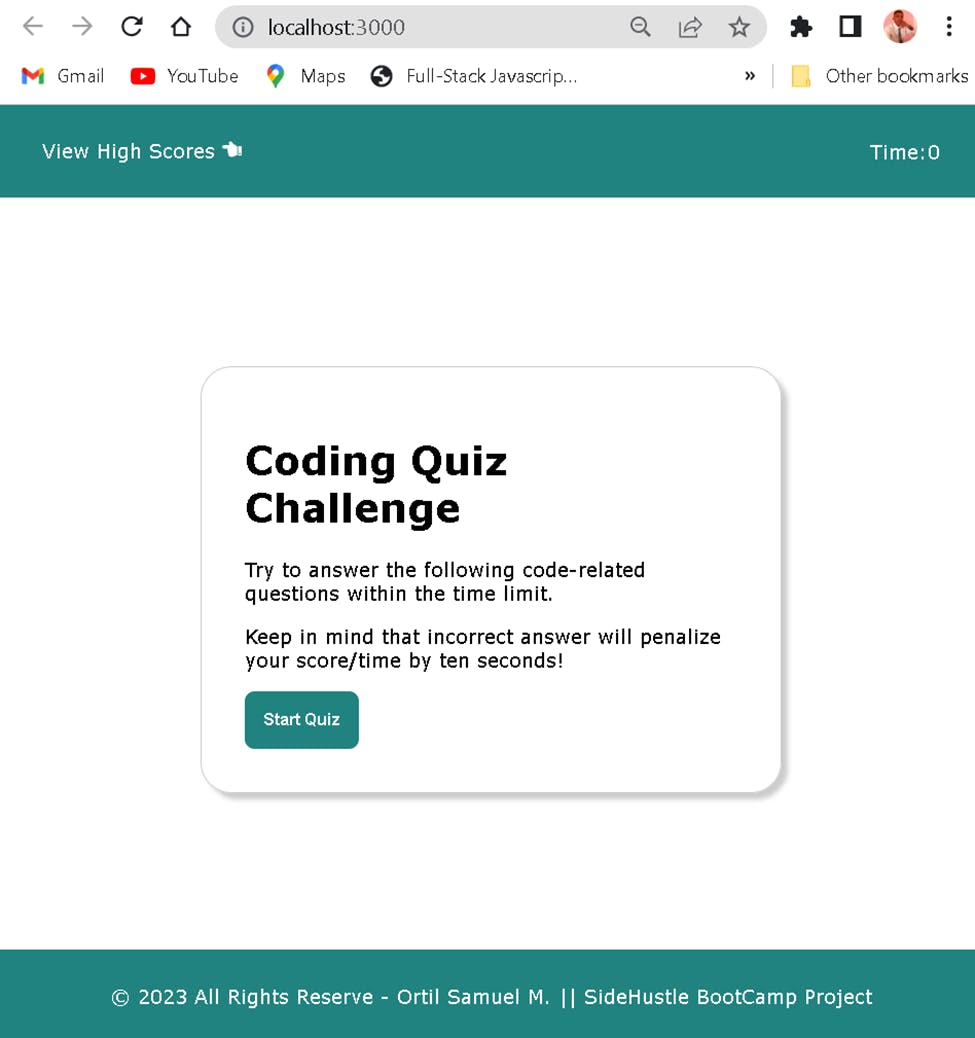
3. The Header & Home
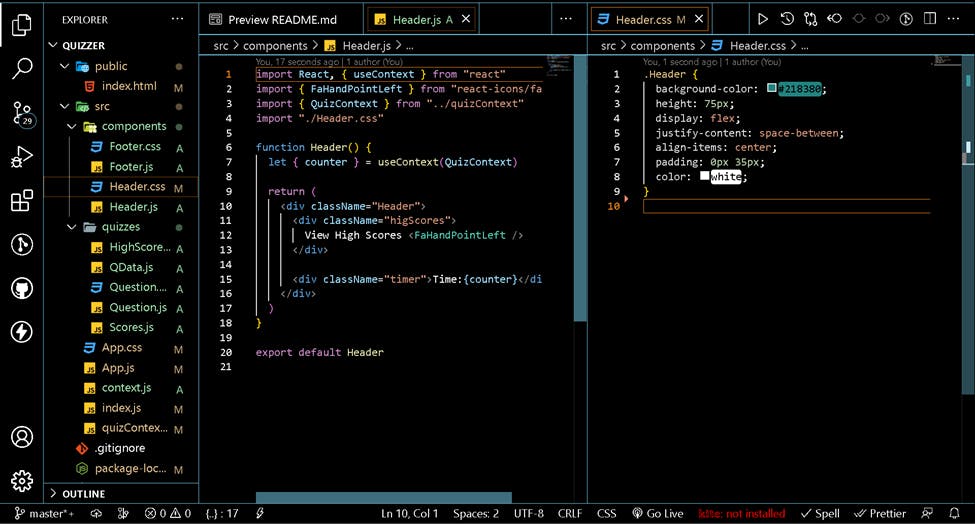
To have the Header and Footer available in all the components I created a reusable Header.js and Footer.js component.

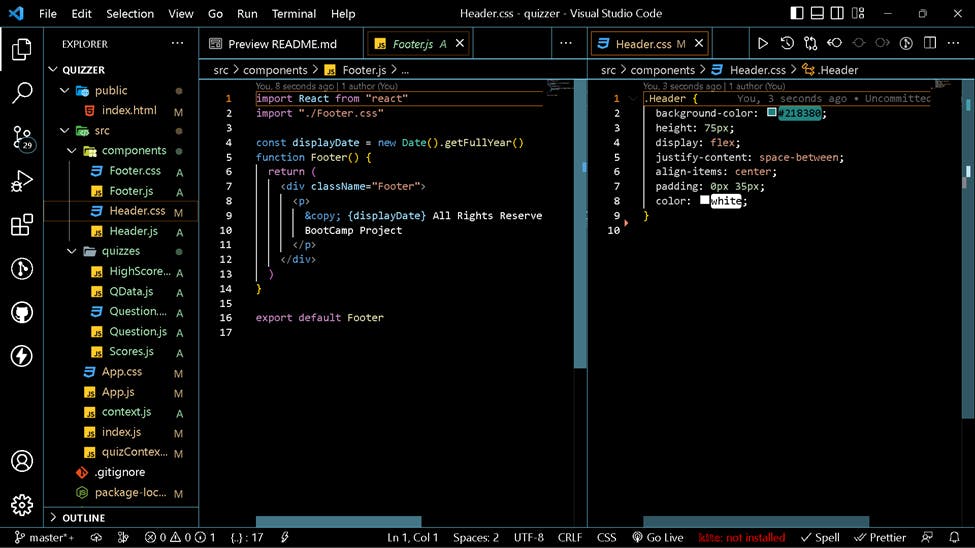
Header.js and header.css

Footer.js and Footer.css

3. Start Quiz
On Click on “Start Quiz” button the Quiz Questions are rendered and the timer at the top-right is set to 50 seconds and the countdown of the timer begins.
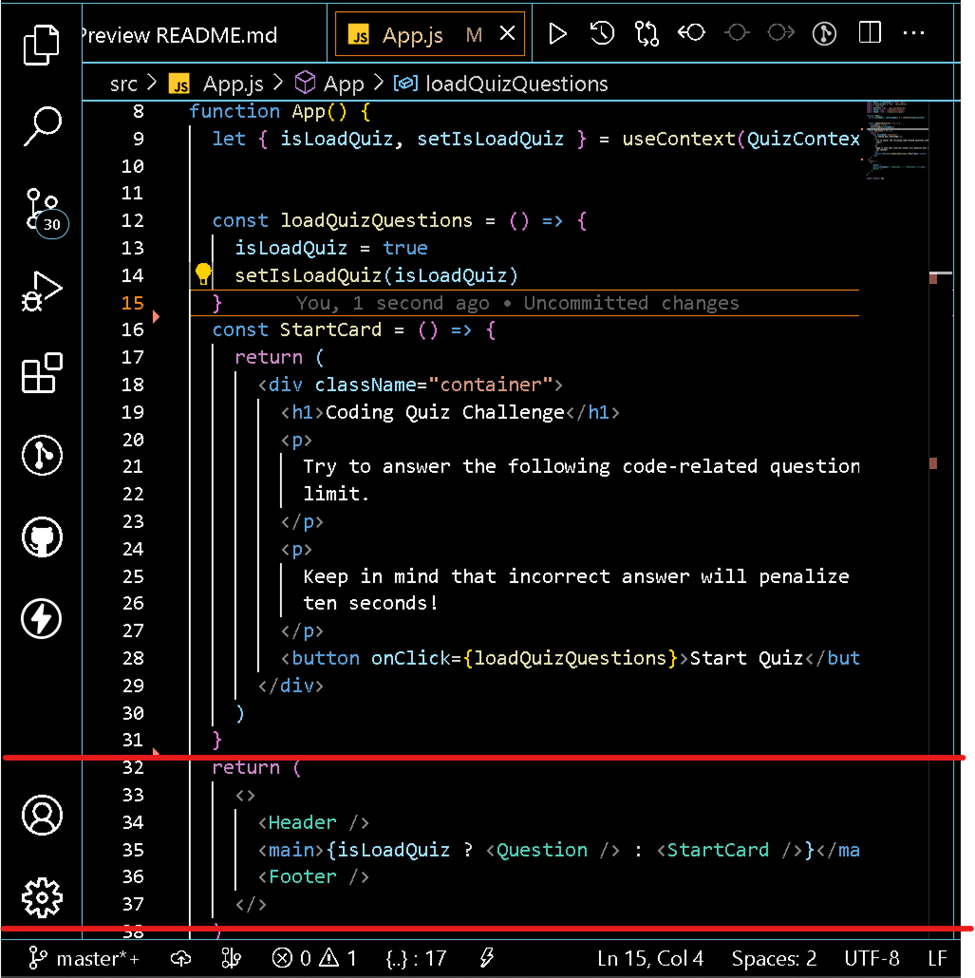
To achieve this functionality, I used the React Context State Management API to store the initial state value of the “Start Quiz Event” to false and set the State to true on click of the “Start Quiz” button. Whenever the state is set to true onclick of the button, the first question is rendered.

Conditional rendering of components

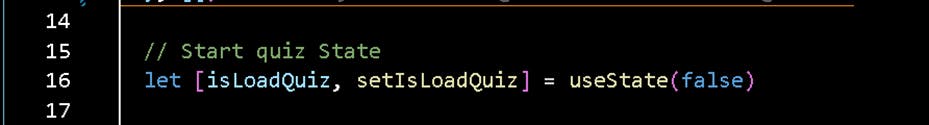
Start Quiz State Management

4. Question Display
The Questions and options are fetched from the Questions DataSet and displayed dynamically. On selection of an option, the user gets a prompt for “correct” and ‘incorrect’ for right answer and wrong answers respectively.
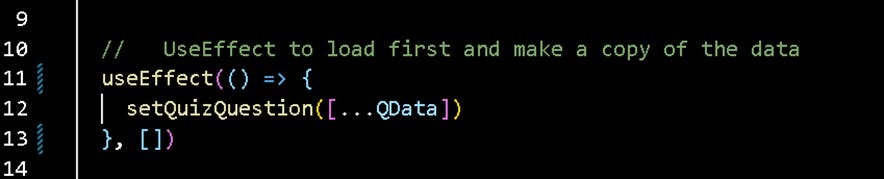
To achieve this functionality, I used the useEffect Hook to make a copy of the questions data and made it available and rendered them dynamically on click/selection of an option.

Use State Management and useEffect to make a copy of the questions data

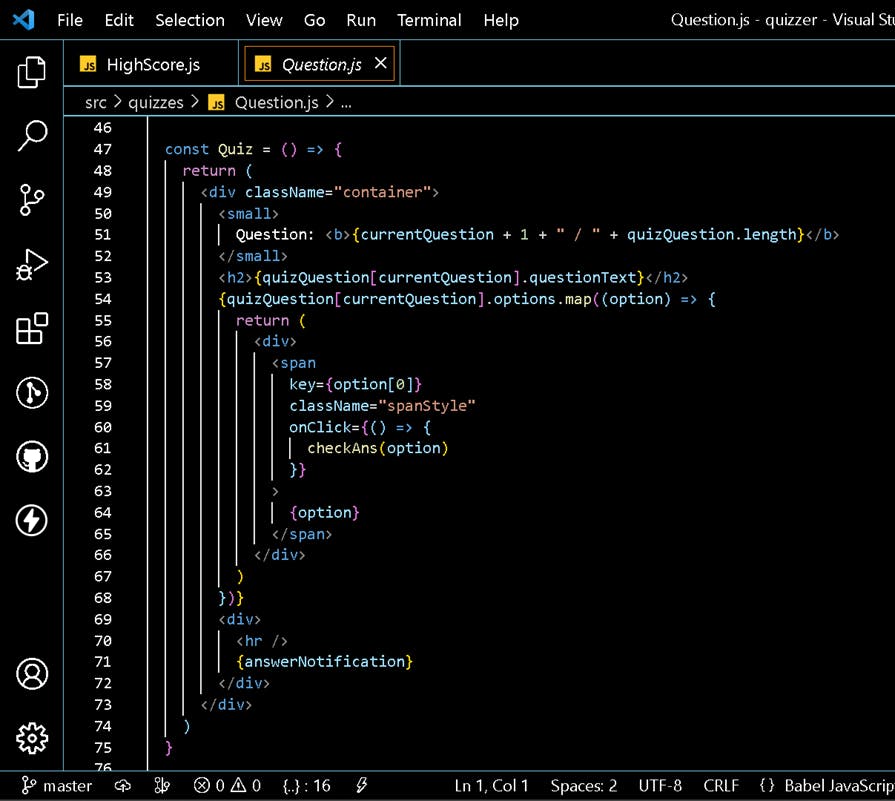
Dynamic Rendering of the questions and options
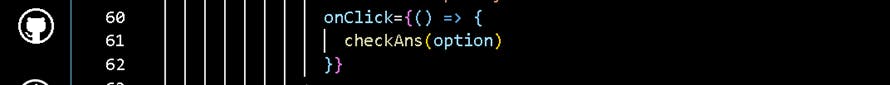
5. Checking the Selected options
To perform check if a selected option is correct or incorrect, I added a click function on each dynamically rendered option to check for correct and incorrect answers.


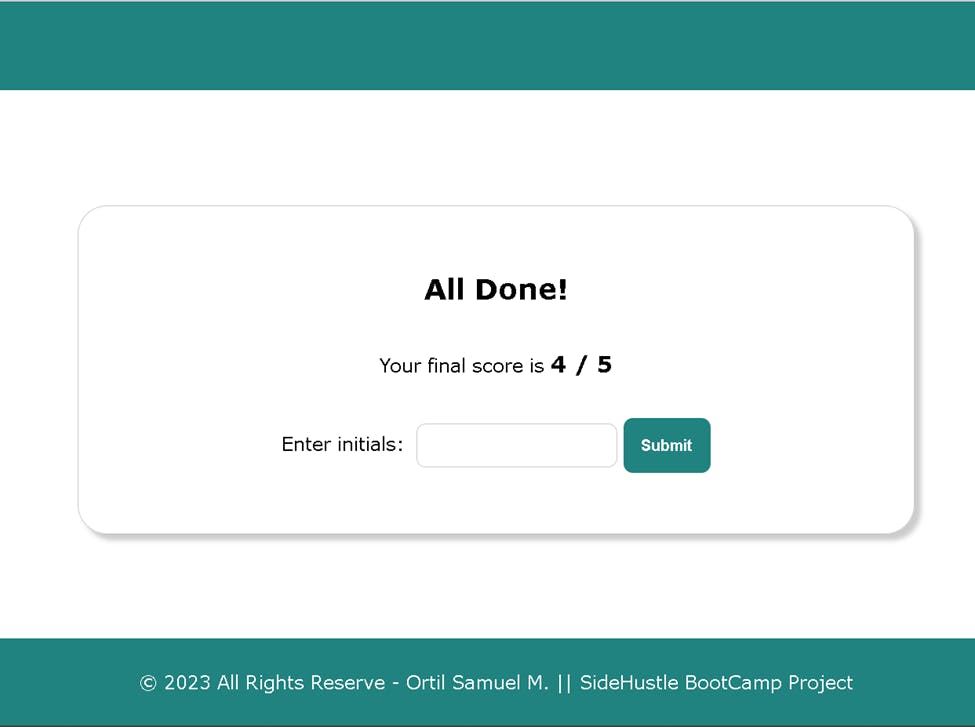
6. Displaying user’s Initials and Scores
After successful completion of the quiz, a screen where the user will input his/her initials are rendered and the state is updated to keep his scores. After inputting the initials, a screen with the inputted details and result is rendered.