FOLDER STRUCTURE
To create my kuda landing page clone, I began my project my running the command
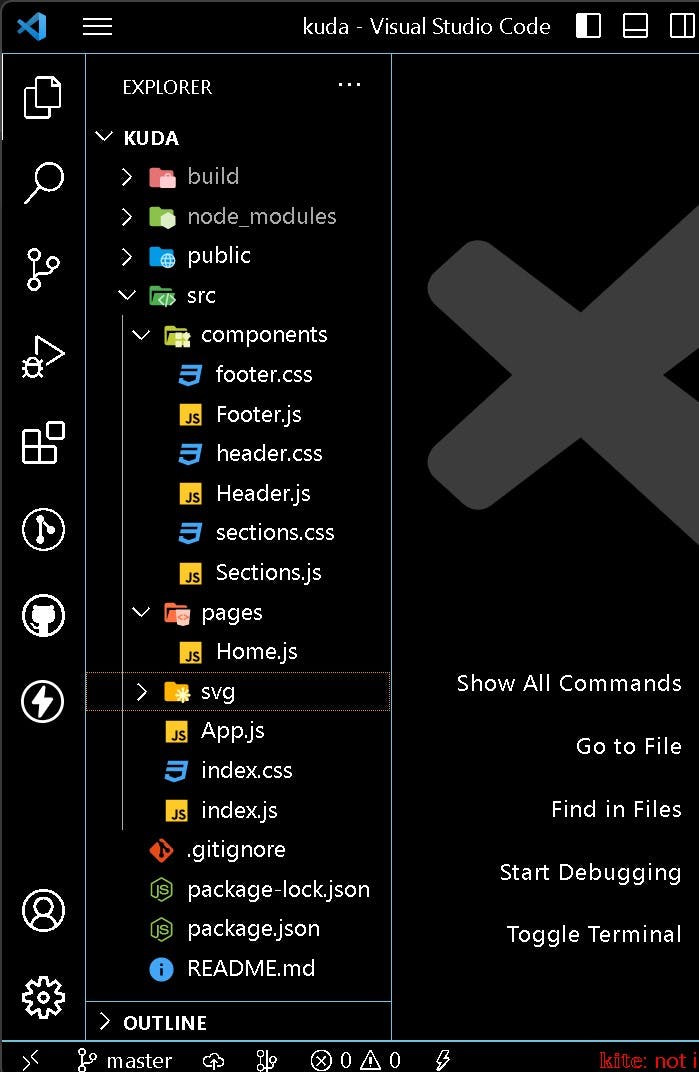
npx create-react-app kuda-cloneto create the react application.Then I deleted the dummy files and restructured my folders as shown below.

COMPONENTS
After a successful restructuring of my folder, I began the design of my reusable components.
2.1. Header Component:
In this component, I designed the header section which comprises of the navigation bar. To have access to the dropdown arrow and the globe, I install the react-icons library using the
npm install react-iconscommand. These gave me access to a large collection of icons of which I selected only the ones required of me.Mobile Header:

Desktop Header:

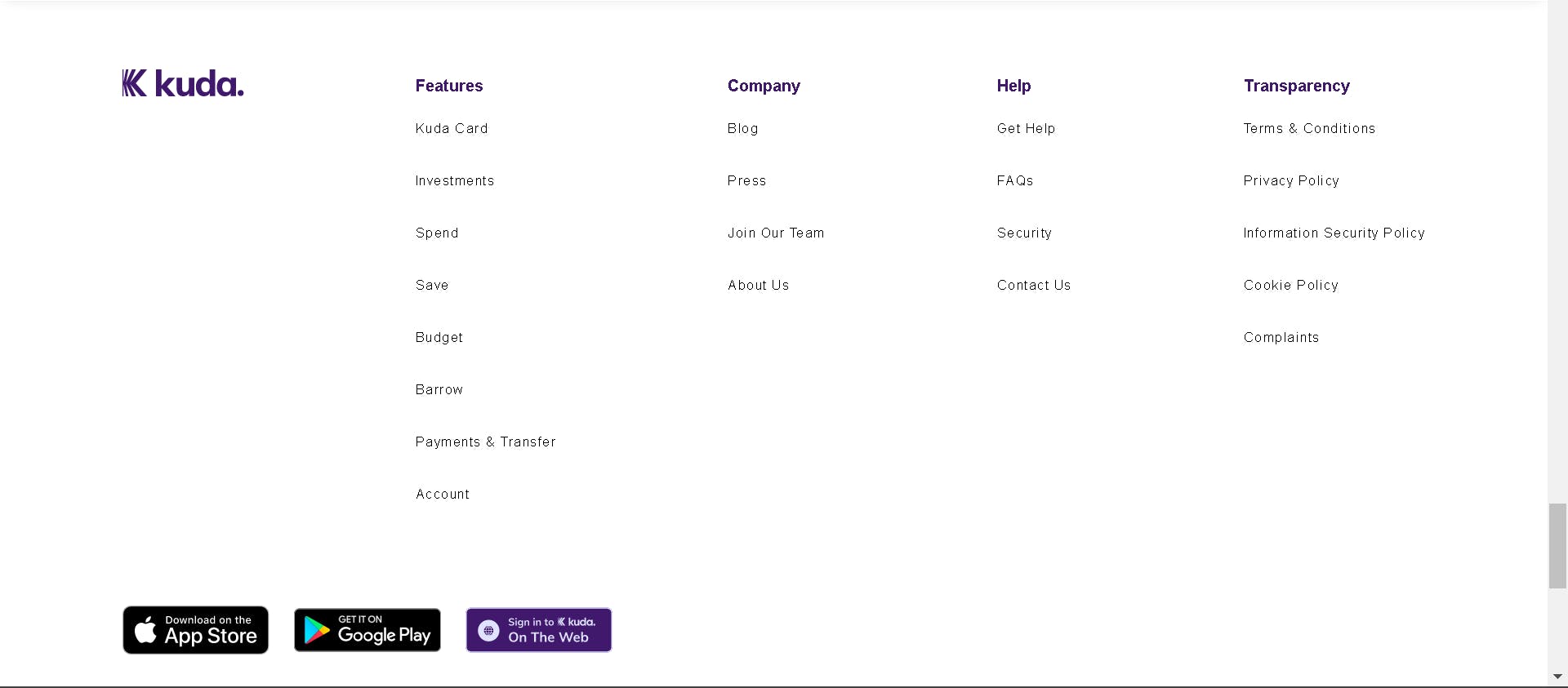
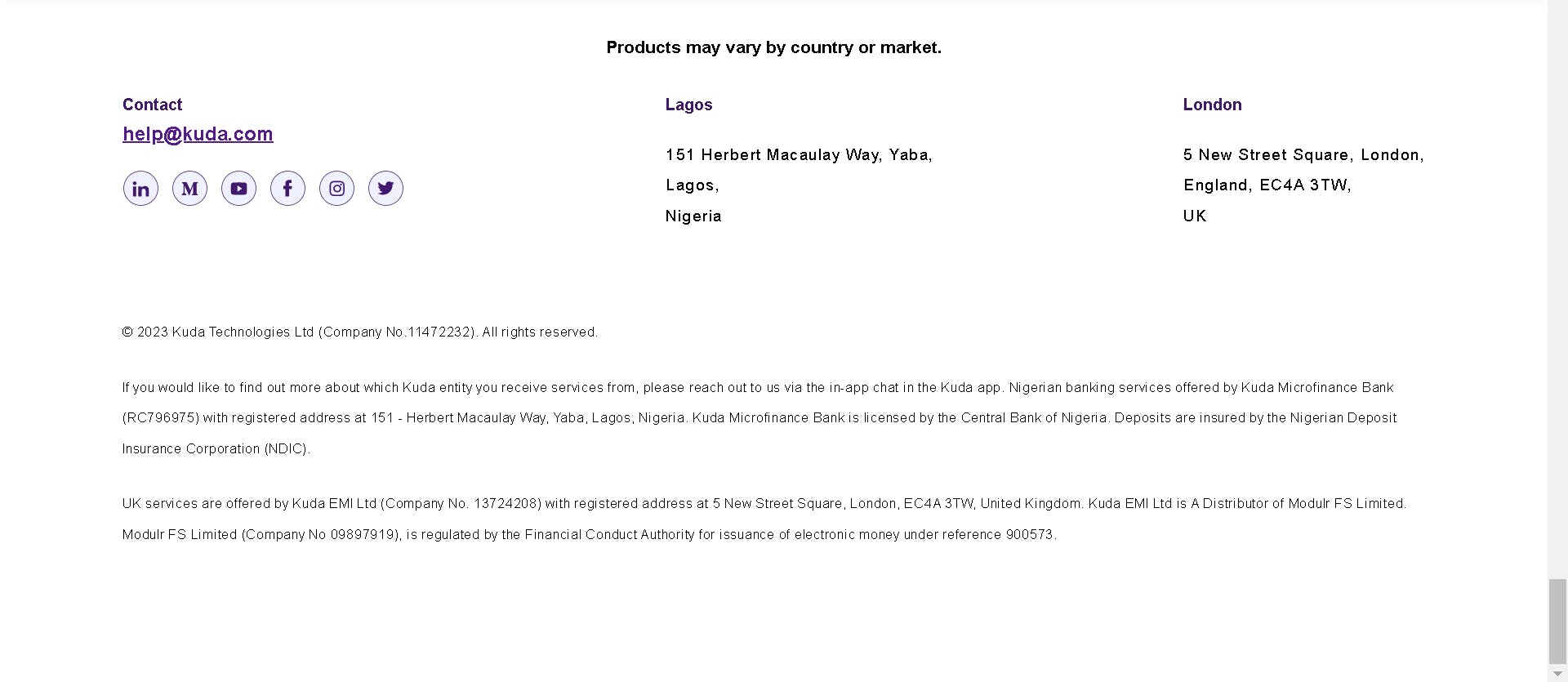
2.2 Footer Component:
Here, I designed my footer section and ensure it was mobile responsive by using the CSS media query.


2.3 Section Component:
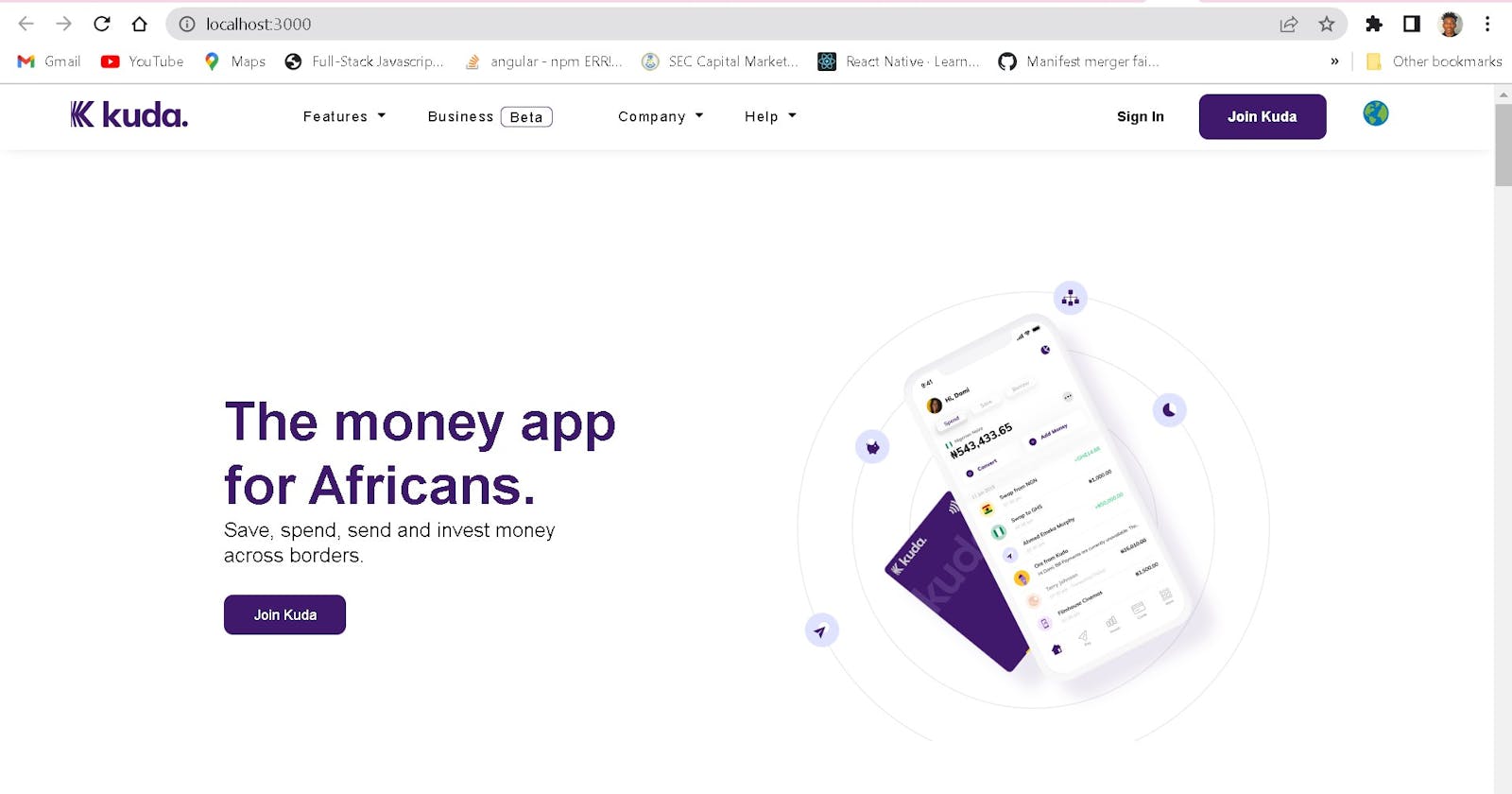
Here, I designed all the layers of the landing page and ensured they were responsive using the CSS Media Query.
PAGES
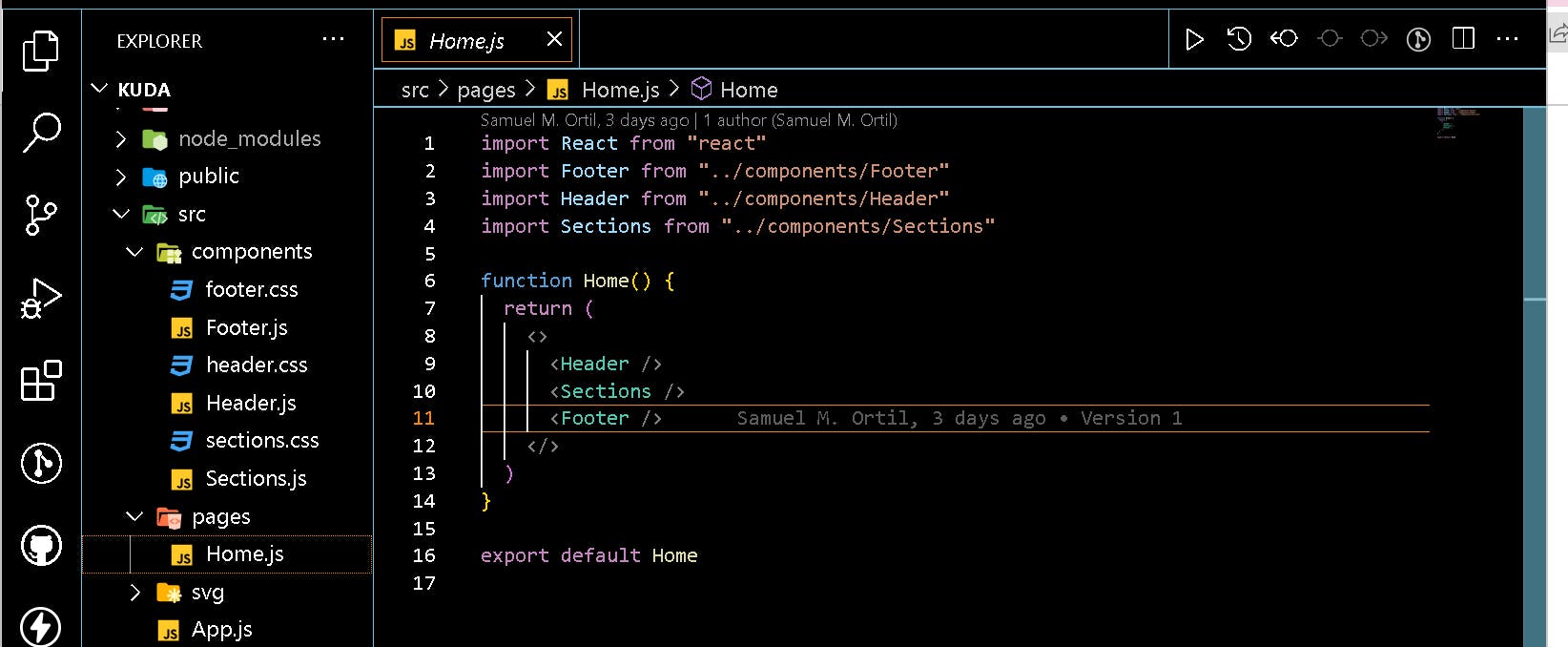
3.1. Home Page Component:
Here I rendered all the components in the order I wanted them to appear on the home page and then rendered this component in the app.js file which happens to be the entry point of the application.

GITHUB: https://github.com/Zeddic-SMO/kuda_landing_page_clone
NETLIFY: https://kuda-clone.netlify.app/