Welcome to another awesome experience with React. In my previous documentation on Handling Form Data with React Class Component - using State and Event-Handlers; I shared how I was able to design the form with React Class Component. There I decided to go the old-fashioned way by using State and event-handlers to bind data and update the state object with the inputted data.
In this documentation, I went further to render the inputted data. Walk with me lemme show your how I was able to achieve this:
Step 1: Parent Class Component
I created another class component with a state to house all the collected in and array of objects.
I also declared a class method to combine all the data sent from the addStudents Class Component using spread operator and to also update the state object

That's all. We now have our data in this.state.students ooooowk let the game begin.
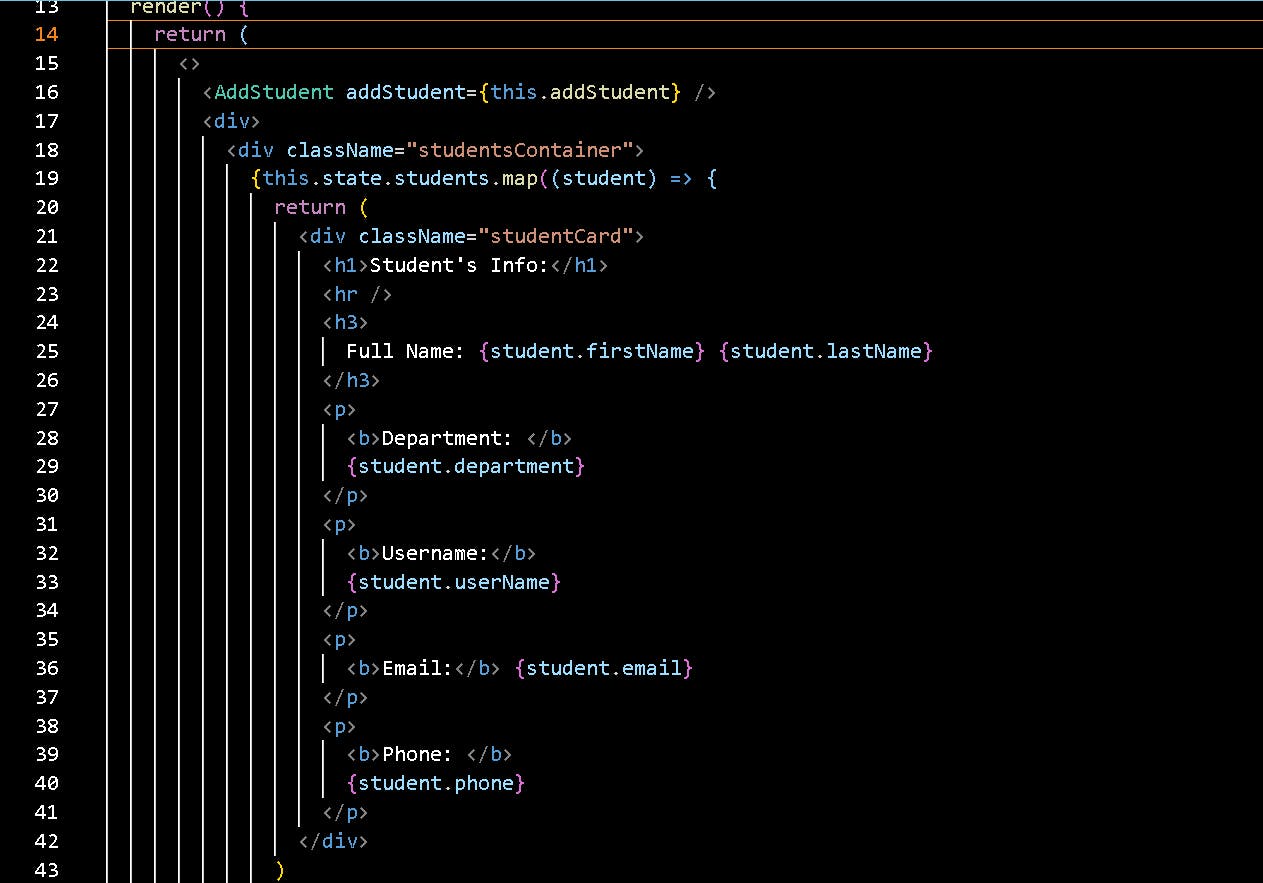
Step 2: Data Rendering
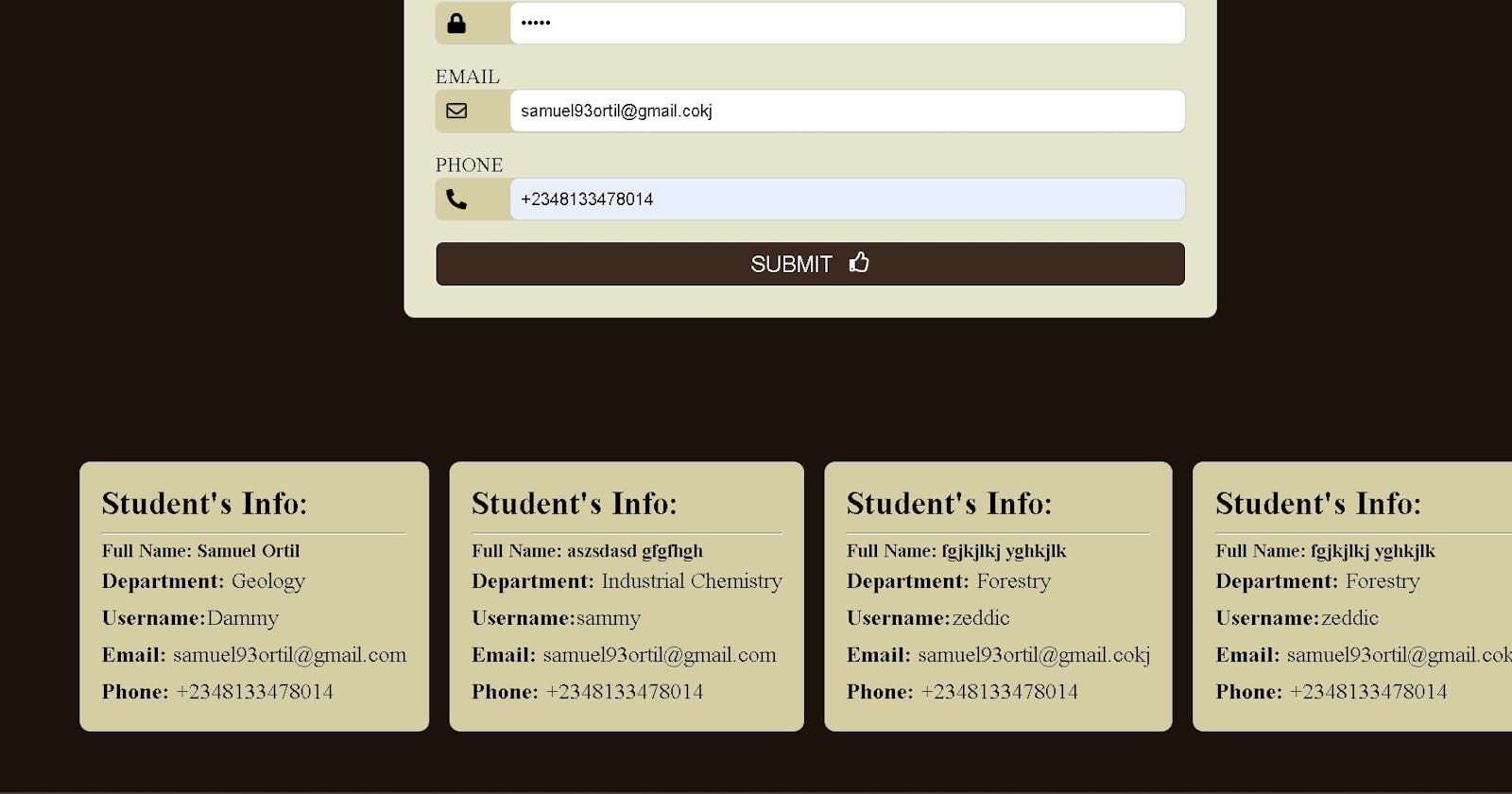
Hmmmm at this stage, the data was ready for use. At this stage, I just map through this.state.students to destructure and render the data to get the desired output with the help of little CSS to add some beauri.